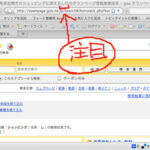
とあるウェブメディアをスマホで眺めていたら、こんなでした。
とくに何ともないといえば何ともないのだが、脚注に「左」「右」とあって混乱させられました。
もう少し正確に言うと、見える範囲はだいたいこのくらいなんです。

キャプションの直前に出てくる画像の説明であることはわかるのだが、左右と言われても右ページ左ページで商品が違うだけなんじゃね? と思ったら、そうじゃなかった。デスクトップで見るとこうなのだ。
スマホでは縦に長く重なっていた画像は、デスクトップでは横並びだったのだ。つまり、スマホ等の幅狭端末において、画像が横並びにならないことを理解しないでキャプションを書いてしまったということだ。
編集者はやはり必要
紙媒体においては、装幀から編集から、いろいろなパートにおいていろいろな専門家が関わっていることが多い。ところがネットメディアになると、そういった裏方が著者その他いろいろな職種と兼務だったりすることが多いように見える。そうすると、著者においては、コンテンツを作ることには長けていても、デザインまでは完全にコントロールできないということもあり得ます。
チェック項目が不足しているのか、細かすぎてできないのか、そもそも項目を洗い出してあるのかなどの疑問もちらほら思い浮かびますが、事後でもいいのでそういうちょっとしたところに気を配ると、長く愛されるメディアになるのではないか……と感じます。
とくに、ビジネスブログにおいては、外注せずに自分たちでできるだろ、と始めているものが少なくないようです。ところが、その内容においてはエキスパートでも、コピーライティングのエキスパートではないですし、モデレーションのエキスパートでもないですし、表現に直接関与した部分においては力不足かもしれないということがよく見受けられます。
エディタを雇いなさいとは申し上げませんが、せめてたまにはコンテンツを作る関係のセミナー等を受けさせてあげてください。小さなことですが、内容が良ければ読者が付くなんて時代ではありません。内容が良いのは当たり前、さらに一歩進んでどうなのかというところにまで気を配ると良いのではないかと考えています。
画像をまとめるなど工夫があると、より良い
たとえばこの記事のように、2つを比較している説明の場合は、Aの画像とBの画像をそれぞれ用意するのではなく、AとBをまとめてひとつにしておく、なんてことも候補として思い出してください。そうすれば、スマホ等の幅狭ディスプレイでは画像自体が小さくなってしまいますが、ピンチして拡大することを禁じなければ、希望するヒトは拡大したりすることもできてよいでしょう。
ちなみに、例示したページでは拡縮を禁じた構造となっていて、それはそれで問題アリだよなー……と感じます。