鉄道事故発生はとても残念だったが、そのような緊急事態にウェブは誰がどのように対処するのか整えておくべきということも見えた。

企業オフィスではパソコンで見ることが標準とすることが多いが、閲覧者は目の前にあるいろんな端末で自由に見る。
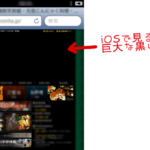
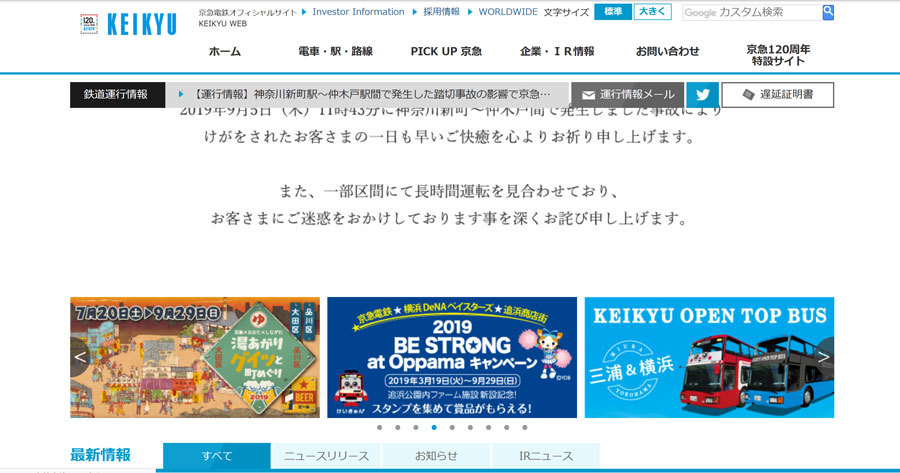
なぜかメッセージが画像化されていて、拡大も縮小もできないので、メッセージが半分くらいしか見えていないのは残念。パソコンではよーく見えているのだろう。お知らせバーが邪魔ですけど。

メッセージを画像化したい理由は、システム的に障害が無いとすれば、見え方を固定したいという表示者のエゴだ。改行やフォントや行数や行間文字間を固定したいというのは、閲覧制限でしかない。または、音声ブラウザに無視させたかったのか。
と脊髄反射的に考えてしまったが、どうやら平素は数点の画像がくるくるスライドするエリアを流用しているようだ。つまり、ウェブエンジニアの手数を最小限にすると、そこには「画像を差し替える」ことが手っ取り早かったようだ。

いずれにしてもこの例で言うならば、良い視覚表現とは言えない。システム的にはそこにメッセージを表示する定義は無く、ウェブエンジニアに相談して手っ取り早く対応する方法で対応するしかなく、このようになったのだろう。
事故はいつ発生するかわからない。これを教訓に、同業他社を含めそれぞれのウェブサイトにおいて、緊急時にさっとページを差し替えられる仕組を用意しておくとよさそうです。たいていの場合は、HTML手打ちでやってるサイトなんて絶滅していると思われます。ですから普段は表示しない、ヘッダとフッタのだけで本文の無い「裏ホームページ」を用意しておき、非常時には本文を書き込んで差し替えられるような備えがあると安心です。可能なら、内容の無いダミー本文を用意して、見出しやパラグラフの基本設定だけしておくと、ログインすることさえできれば担当者じゃなくても取り敢えずの対応は任せられそうに思います。