大組織のウェブを見ていると、該当のページが存在していればいいだろうという「意識低い系」のページに遭遇しがちだ。もちろん、組織の大小にかかわらずそんなのばかりなのだが、大きい組織はページビューが多いせいか社会的に目立つ。目立つ大組織がそんな態度ならば、もっと意識低い零細組織なんて「だってあの大組織だってそんなもん」とばかり、変なことばかり真似をする。
大組織は社会の規範となり見本であるわけなので、まずは資金力もある大組織から変革をした方がいい。
ウェブ担はパソコン知識よりもマーケティング知識があった方がいい
ではそう感じさせた大組織のページを見てみよう。
どこにあるかわからない
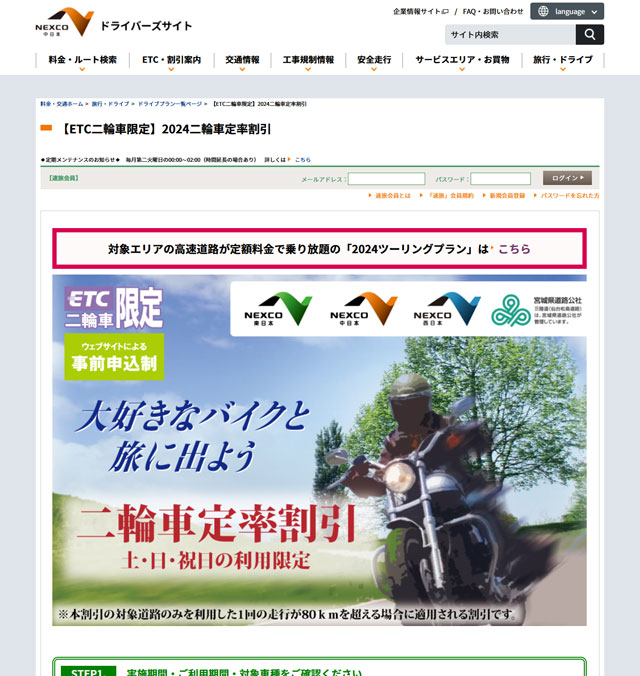
とある国に複数ある高速道路会社のひとつ。政府の要請だか援助だかの事業で、土日祝の二輪によるETC走行を、条件に合致したら37.5%割り引きしましょうという、案内のページだ。
このページの存在は必要だが、ちょっとだいぶ見つけづらい。できれば利用されたくないという気持ちの現れかもしれないが、キャンペーンページが見つけにくいというのは一般的にダメな例だ。
OGPが無視されている
リンクされた時にSNS等で参照されるOGP(Open Graph Protcol)情報の画像であるOG:image。これを無視するなら完全に無視したらいい。だが、実際に参照先として指定されている画像は、「速旅」サービスの総合的な案内として用いられる画像だ。

該当ページのソースを見てみよう。
<!– OGP –>
<meta property=”og:title” content=”【ETC二輪車限定】2024二輪車定率割引-速旅-NEXCO中日本”>
<meta property=”og:description” content=”令和6年4月6日(土)より、土日・祝日に高速道路をご利用するETC二輪車を対象に、料金を定率で割り引く「二輪車定率割引」を実施します。”>
<meta property=”og:url” content=”https://hayatabi.c-nexco.co.jp/drive/detail.html?id=164″>
<meta property=”og:image” content=”https://hayatabi.c-nexco.co.jp/img/hayatabi_share.jpg”>
<meta property=”og:site_name” content=”速旅(はやたび)”>
<meta property=”og:type” content=”article”>
<meta property=”twitter:card” content=”summary_large_image”>
<meta property=”twitter:title” content=”【ETC二輪車限定】2024二輪車定率割引-速旅-NEXCO中日本”>
<meta property=”twitter:description” content=”令和6年4月6日(土)より、土日・祝日に高速道路をご利用するETC二輪車を対象に、料金を定率で割り引く「二輪車定率割引」を実施します。”>
<meta property=”twitter:image:src” content=”https://hayatabi.c-nexco.co.jp/img/hayatabi_share.jpg”>
しっかり指定されちゃってますね……。べつに凝った画像が必要だと言うことはなく、トップ画像である //hayatabi.c-nexco.co.jp/img/cms/1709694088285.jpg を指定するだけでいいんだがな。
OG:image がほどよく設定されているか否かということは、マーケ担当はどのくらい大切だかを理解しているはずだ。
ウェブとは何たる哉、を理解した方がいい
少し前によくあったのは、情報として書かれているのはワープロソフトで作られて画像化したものがペタッと貼り付けてあるタイプ。見栄えをコントロールするには使い慣れたアプリを使いたかったということだと思われるが、マルチメディア化が進んだ現在にはさすがにそれは数を減らした。
当該ページはそういうことはなさそうだ。
でも、目に見えないmeta部分にまでは完全に手が回りきっていない。まことに残念。あと少しのことなので、どうしてこんなにがみがみ噛みつくのかよく考えたらよいと思う。
申込フォームも改善の余地ある
自分達は営利企業ではない、と思っているのか、サービスに関してもやや手抜き感が拭えない。

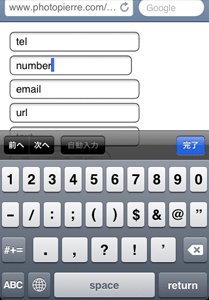
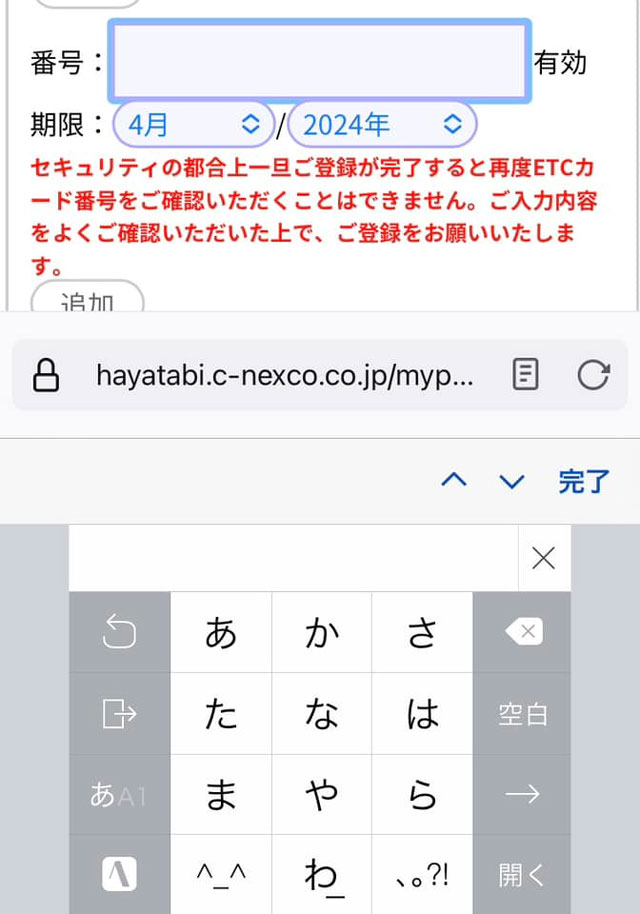
カード番号を入力する画面で、数字以外ハイフンすら入らないのに、わざわざ数字キーボードを出さなければならないタイプ。
<input type=”number” name=”~~”> としておけば、数字しか受け付けないので、キーボードも数字になる。
住所入力においても、郵便番号から住所を参照できるのならばした方がいいのではないか。

外部サイトから情報を参照する危険性があるし、内部で処理するには郵便番号情報を常に更新し続けならないリスクはあるので、これについては強く言い切れない部分ではある。
ソースコードには意味がある
インターネット黎明期から、例えば「文字を大きくするだけのために<h1>を使うな」といわれ続けている。<h1>というHTMLタグには「大見出し」という意味があり、数字が2、3、4、5と大きくなるにつれ、中見出し、小見出し……となっている。大見出しなので大きく表示するCSSがデフォルトで設定されているが、大見出しだから大きく表示するようになっているだけで、ただ装飾的に大きくなっているわけではない。
そこらへんの概念を理解しないとHTML的に行儀の悪いものになってしまう。検索されにくかったり、意図しない検索され方をしてしまうので注意した方がいい。用法を守ってより価値の高いページとすべきだ。
入力しやすさ、不要な情報の排除
なお、このページでは、生年月日を求められるが、プルダウンのセレクトボックスが1900年始まりで出てくる。ETC割り引きに何の関係があるのか性別情報までも求められる。このへんは、やはり前例主義というか、今までそうだったから今日もこれでいいということなのだろう。大組織にありがちな硬直社会。
担当者を問い詰めれば、性別については本人確認のためとか見直されることもなくマニュアル化してあるのだろう。生年月日のセレクトボックスについてはそんなもの選べばいいだけなんだから問題ないのだと見直されることもなくマニュアル化してあるのだろう。もしかしたら割り引きしてやるんだからそのくらいで文句言うなら割引サービス使わなければいいとさえ思ってるかもしれない。